“ 簡單的操作
就能讓聯絡表單活起來! ”
如之前所說,每個企業網站都會需要有「聯絡我們」的表單,來讓瀏覽者可以有詢問產品相關資訊的管道,但千篇一律的表單,是不是很枯燥乏味呢?
今天要和大家介紹,該如何修改 Contact form 7 的樣式 還有包括每個欄位的顏色唷!
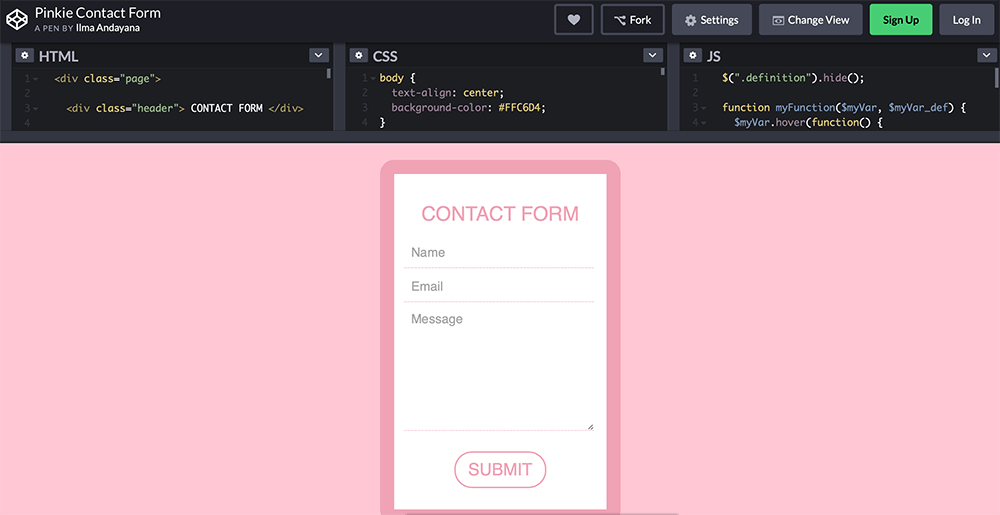
如果一開始不清楚表單到底要如何配色,可以到 Codepen 參考別人 contact form的 配色唷!
- Step1:參考codepen上不錯的表單,然後修改表單欄位的配色

這邊我們參考👉🏻 http://codepen.io/ilma/pen/wGbxo
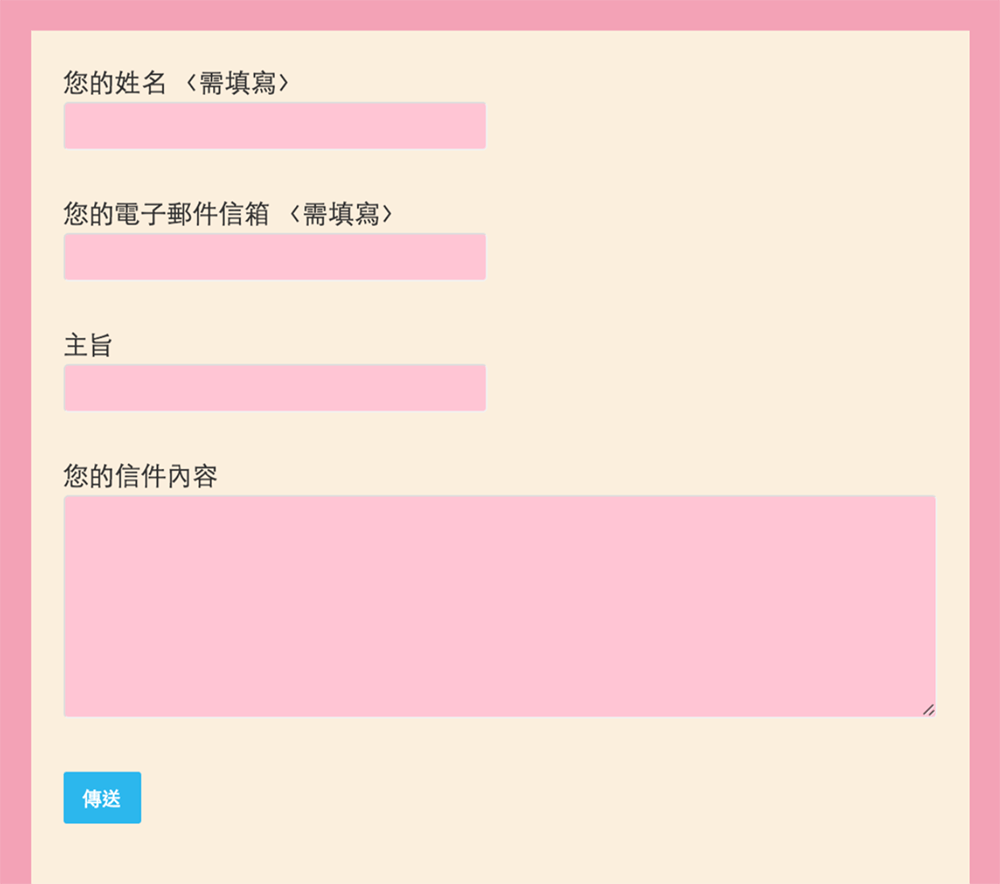
- Step2:在 style.css 添加以下程式碼
進入後台至你的佈景主題編輯器內,將以下程式碼貼上並更新。
以下的程式碼內容都可以自行修改唷!
[code]
div.wpcf7 {
background-color: #fbefde;
border: 20px solid #F1A3B6;
padding:20px;
}
.wpcf7 input[type=”text”],
.wpcf7 input[type=”email”],
.wpcf7 textarea {
background:#FFC6D4;color: #F1A3B6;
font-family:微軟正黑體;
}
.wpcf7 input[type=”submit”],
.wpcf7 input[type=”button”] {
background-color:#FFC6D4;
width:100%;
text-align:center;
text-transform:uppercase;
}
[/code]

如此一來就大功告成囉😘
