“ Elementor 響應式,一鍵更換區塊順序 ”
在使用 Elementor 編輯器做網頁的版面設計時
有時候為了能夠讓排版多點豐富性
因此會將區塊設計做的較不同
比如將重點文字訊息放在右側,圖片在左側(如下圖)

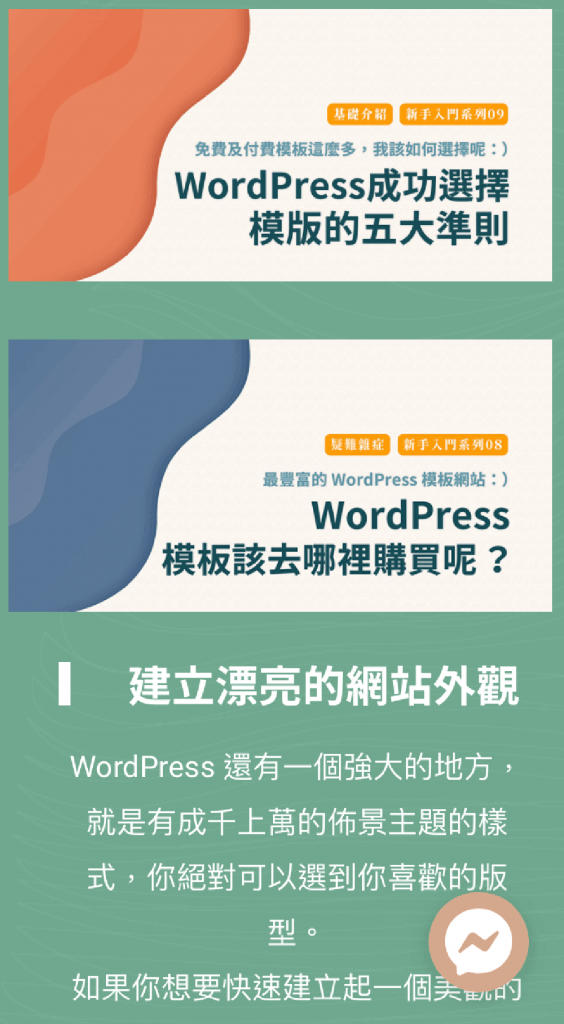
而當頁面在手機上觀看時,貼心的 Elementor 就會將我們把區塊變成合適的大小
順序自然也會是「左邊 -> 右邊」,因此區塊就會發生以下的狀況⋯😓

此區塊的重點文字,被擠到圖片下方了😰
這會導致使用者在瀏覽時,突然看到一個沒有標題的區塊
得再往下滑才有辦法看到資訊,而這樣的設計會讓使用者的瀏覽體驗不佳😯
不過哈瑞有說過,Elementor真的很好用XD
為了解決這個問題,編輯器在響應式時,
是可以「反轉欄位順序」的喔!來看看怎麼操作吧☺️👇🏻
- Step1:設計您的區塊
在設計區塊時,記得要將要反轉的兩欄位「 放置在同一個 Section 內 」

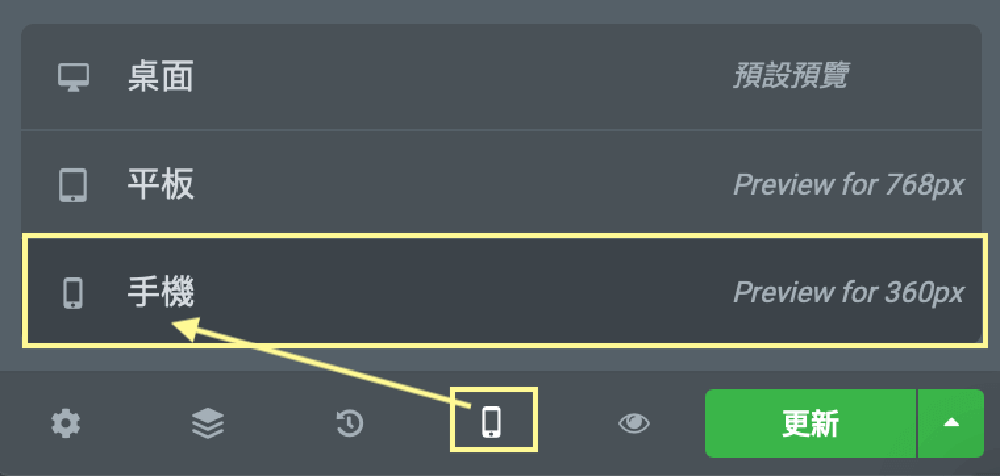
- Step2:切換響應模式
在左側工具列的下方,找到「響應模式」,並點選「手機」
此時會看到右方顯示的預覽中,欄位是照預設(左至右)排列的。


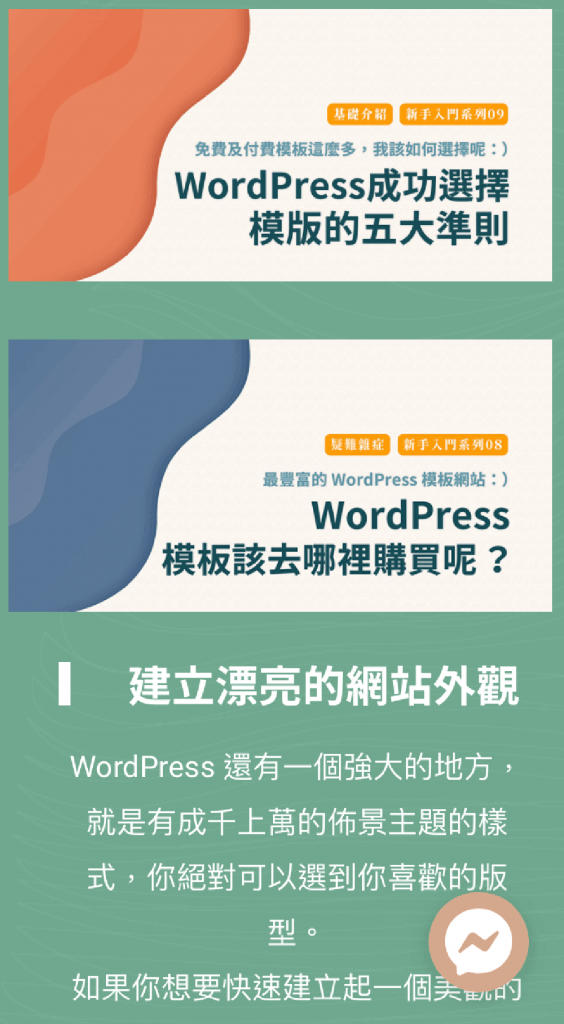
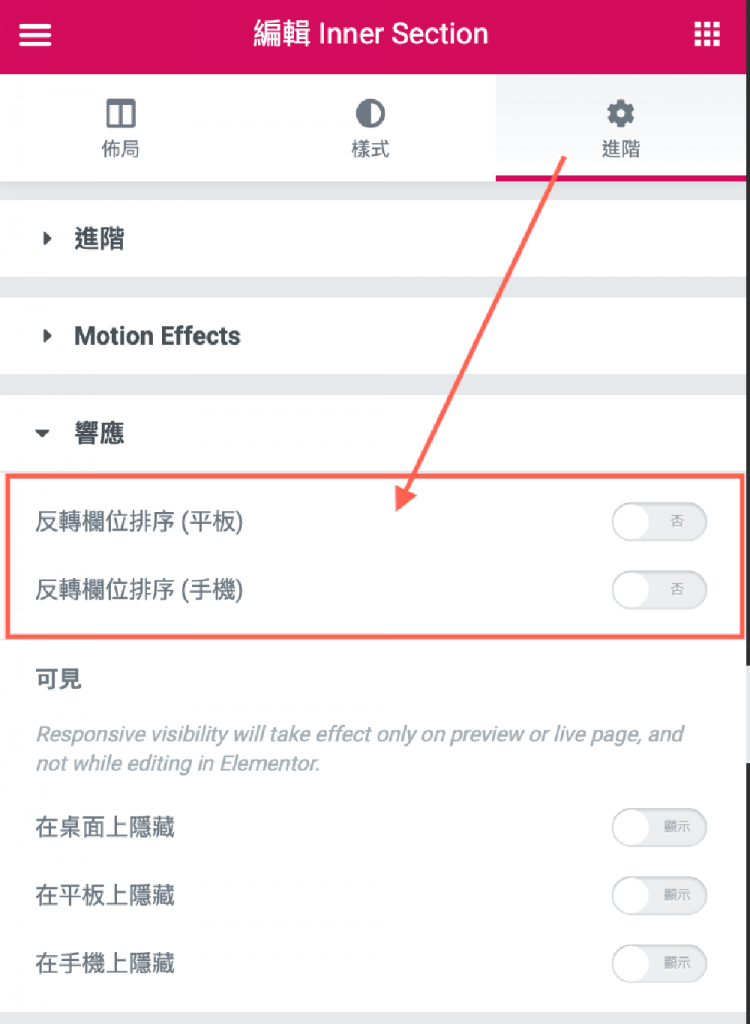
- Step3:反轉欄位順序
點選左側工具列的「進階 -> 響應 」,會出現「反轉欄位排序」的選項
將您想要反轉的裝置(手機or平板)設定打開!

⭐️ 大功告成!

以上就是 Elementor 響應式區塊順序調整的教學😉
如果你有遇到版面配置順序上的困擾,記得一鍵就可以反轉啦😎
以上是哈瑞先生為大家寫的教學,如果還有不清楚的地方,
也歡迎留言提問唷!我們也會盡快解決大家的需求~🤗
如果你喜歡我的教學,歡迎幫「哈瑞先生玩行銷」按讚,
並在下面留言回饋,也可以分享給妳身邊需要的朋友唷!