“ 一起做出豐富多變的導覽列設計吧~✨ ”
在 Elementor 這個視覺化編輯器裡,除了頁面內容可以很方便的編輯外
就連「導覽列」的版型樣式也可以自己設計,做出非常多的變化~~~
不過內建的Header(導覽列)版型,雖然有辦法做到 fixed 在上方的樣式
但若是設計上要先以「透明背景」的設計出現,滾動一定的位置後再「黏
貼在上方」這個形式,就需要搭配輔助的插件—
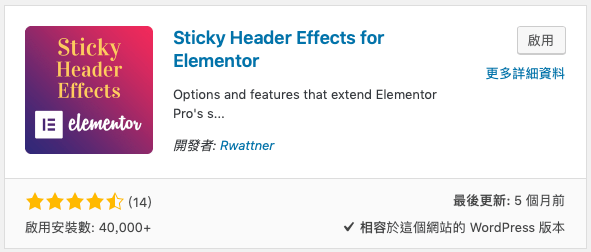
「Sticky Header Effects for Elementor」來製作唷
✨今天就來帶大家做出透明,又可以滾動黏貼定位的導覽列✨
*在這之前,你需要有Elementor Pro,才能夠使用這個插件唷!
- Step1:安裝外掛
找到 Sticky Header Effects for Elementor ,安裝並啟用

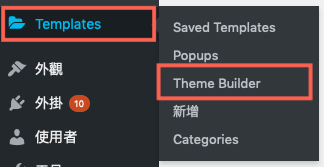
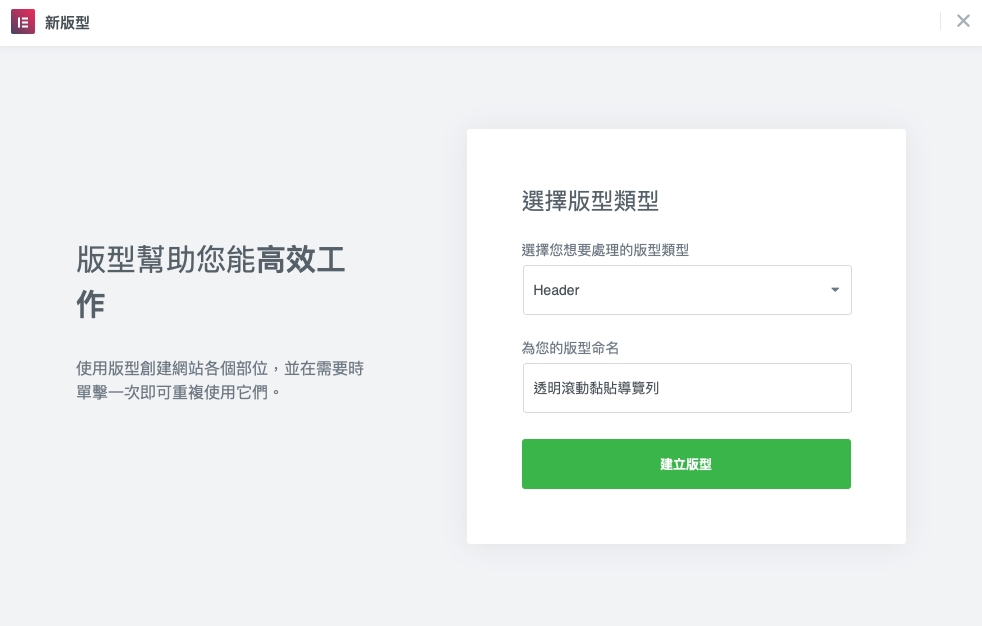
- Step2:新建 Header 版型
到 Templates > ThemeBulider > 新增一個 Header 的版型


- Step3:設計導覽列樣式
接著就可以開始規劃導覽列樣式。
這邊範例試想做成透明背景的,讓導覽列可以蓋在首頁的深色首圖上
因此字及Logo會以白色設計為主~
製作樣式:

模擬深色背景效果:

- Step4:製作 Sticky Header
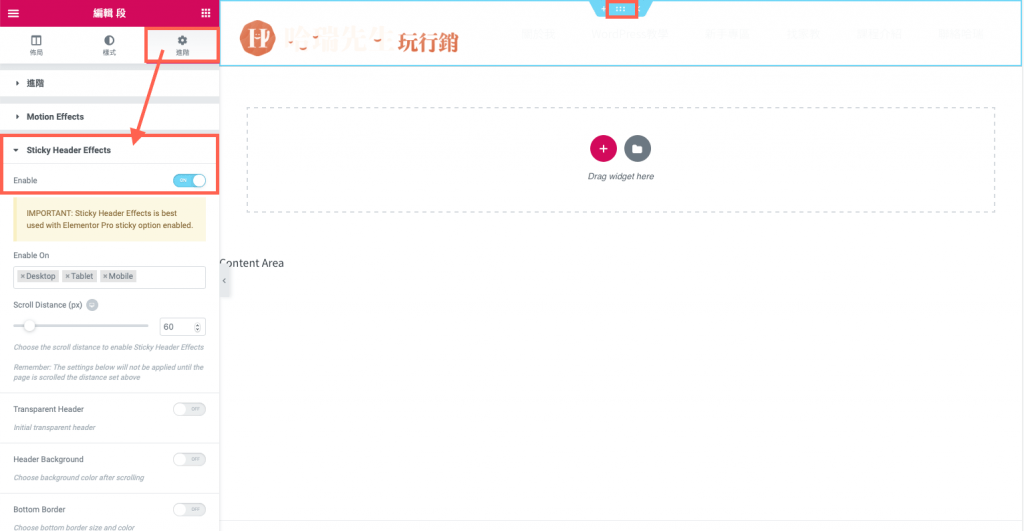
這時點選此區塊,到「進階」裡面就會發現多出了
Sticky Header 的選項,將 Enable 打開

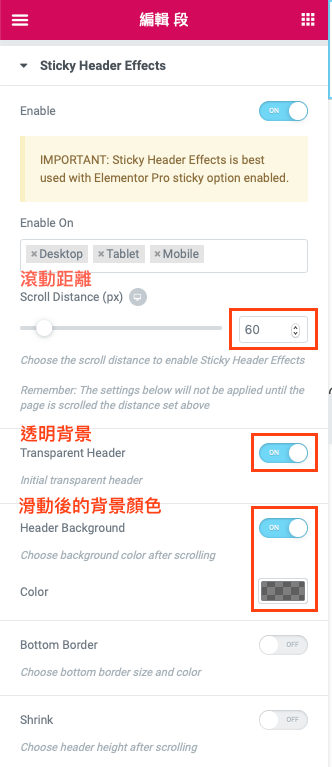
- Step5:
將下面的 Scroll Distance、Transparent Header、Header Background 都打開
這邊都可以依照自己的設計做數值的調整唷 🥳

- Step6:調整外距 (margin)
因為要讓導覽列覆蓋在背景上,所以我們在下外距這邊要加上負的數值
這個數值可以以導覽列的高度做基準哦 😊

到這邊為止,基本的設定都已經調整好囉!
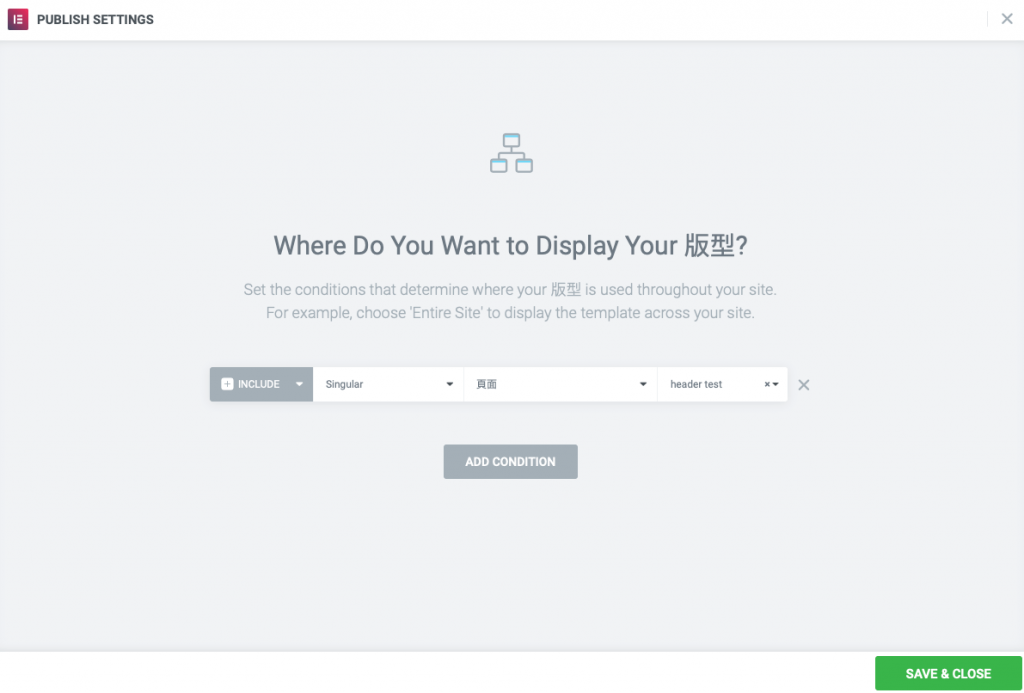
- Step7:Display Conditions
按下更新後,可以選擇要在哪些地方出現這個導覽列設計。

⭐️ 大功告成
接下來可以到指定的頁面,看看效果是否有出來了~效果如下:
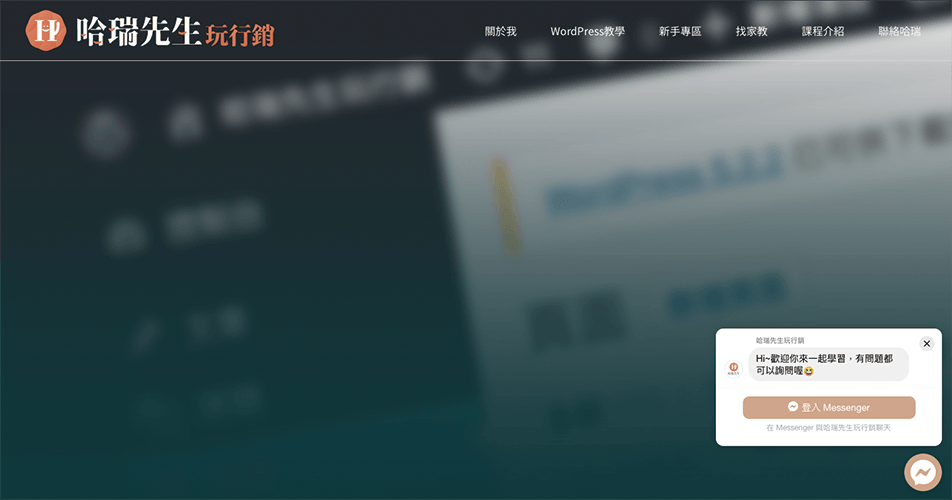
在未滑動時,透明導覽列會蓋住首圖

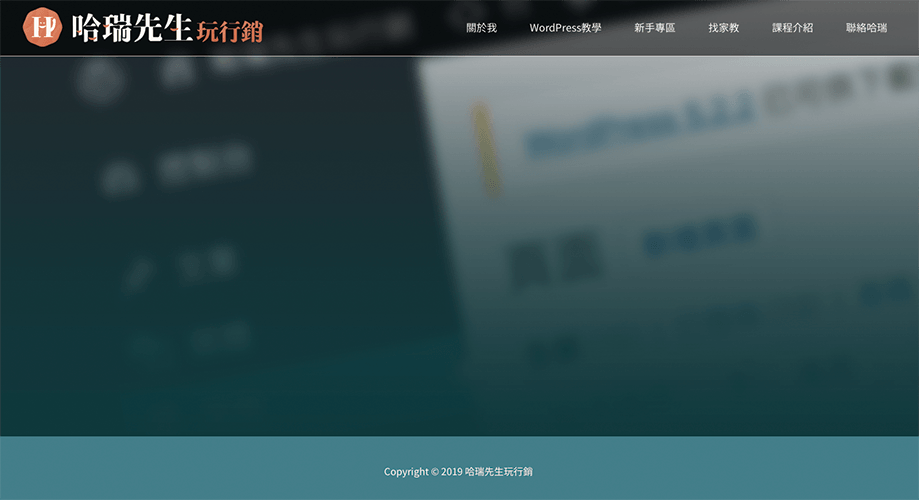
滑動 60px 時,導覽列會固定在上方,並出現背景

以上就是 Elementor 透明黏貼導覽列的教學 😊
對於一些想做更多變化的人來說,這個形式或許可以達到你想要的效果喔💪🏻~