“ 熱門推薦、查看更多內容的好朋友-彈跳視窗 ”
大家在做 Landing Page 時,是否會有需要做促銷或推廣商品的時候呢?
這時~一進入網頁跳出的小視窗就很重要!
一般來說,彈跳視窗若是有「Call to action」的按鈕,和 促銷「倒數計時」的功能,將有助於增加瀏覽者下單購買的慾望
而這個功能,其實不需要另外安裝外掛,Elementor 就可以輕易做到囉!
現在就來教教大家如何使用 Elementor 來做 popup 彈跳視窗😛

- Step1:於「Templates」選單中,點擊 popups

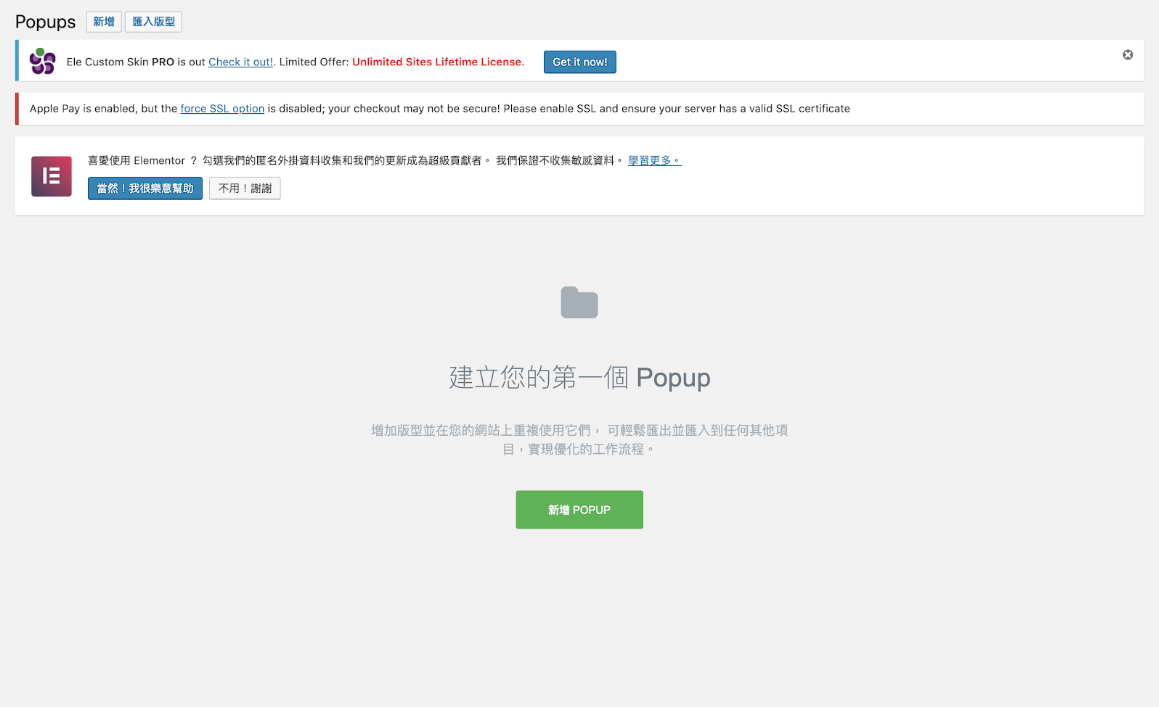
接著就會進入下方的畫面,讓我們來建立第一個Popup吧 🏃♀️

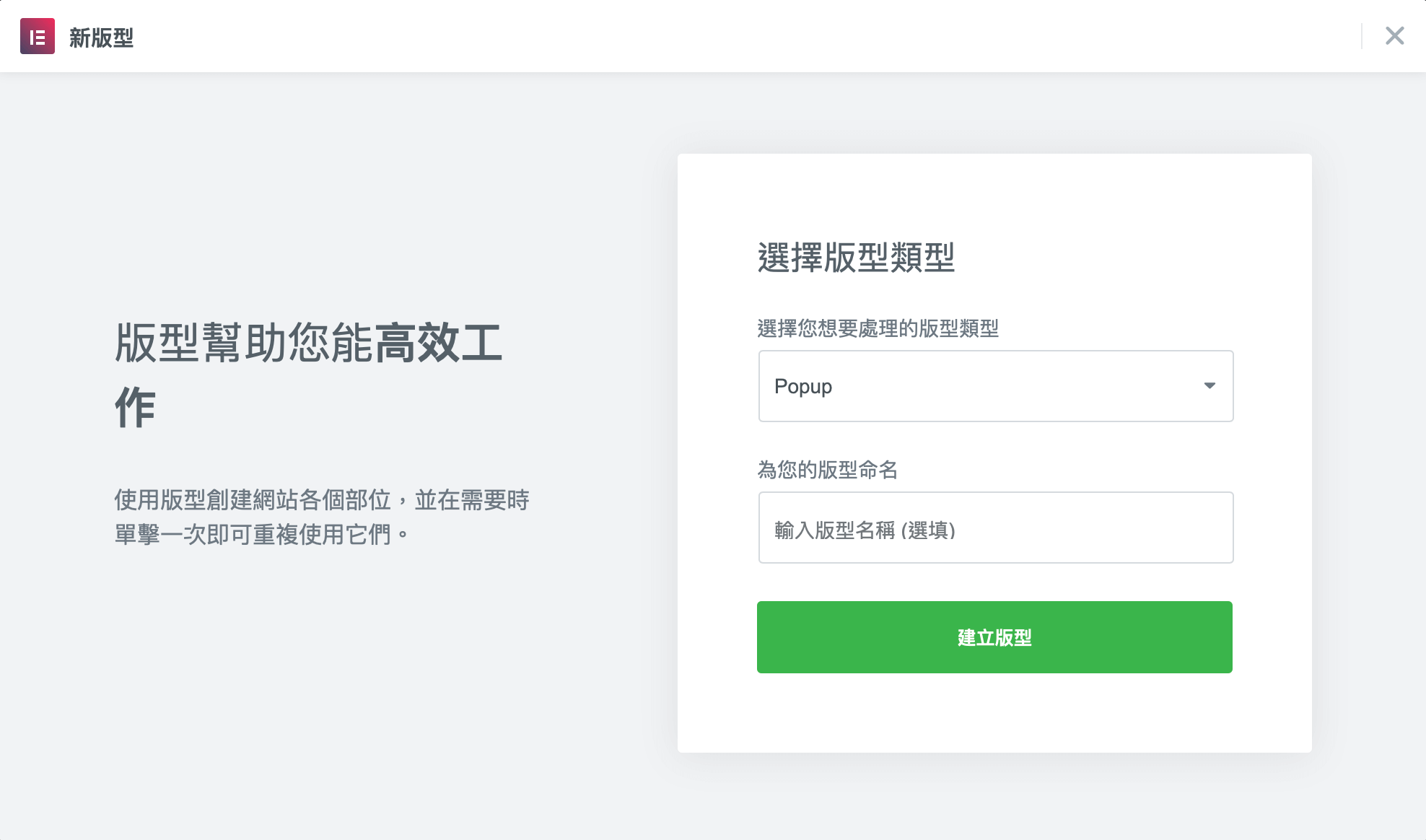
- Step2:選擇版型類型「 popup 」並命名後,就可以建立版型囉!

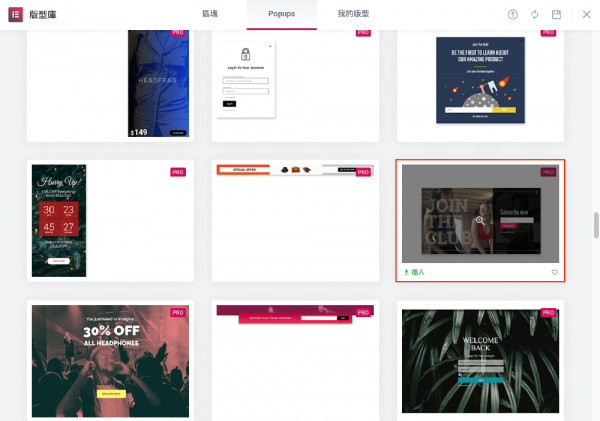
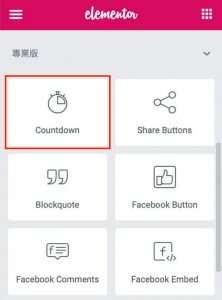
- Step3:選擇一個你想要的版型,點擊並插入
版型庫裡通常會有幾種類型及相當多版型可以使用~
當然如果你要自行建置版型也是可以的!

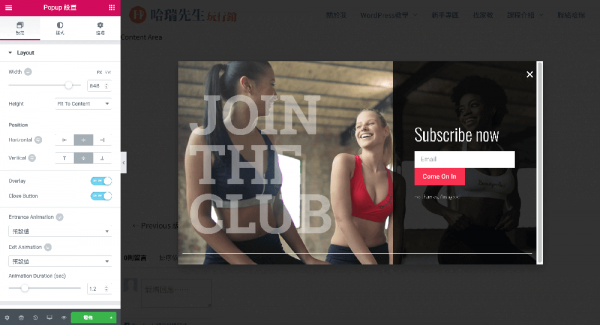
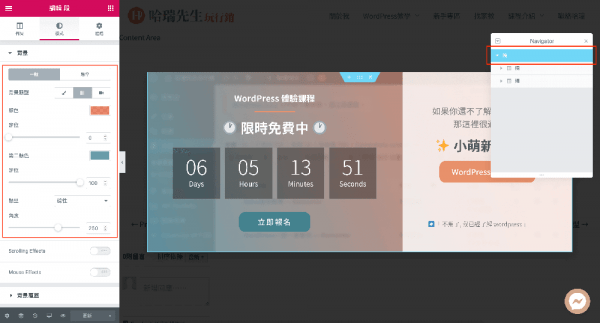
- Step4:進入編輯畫面,調整成自己想要的樣子

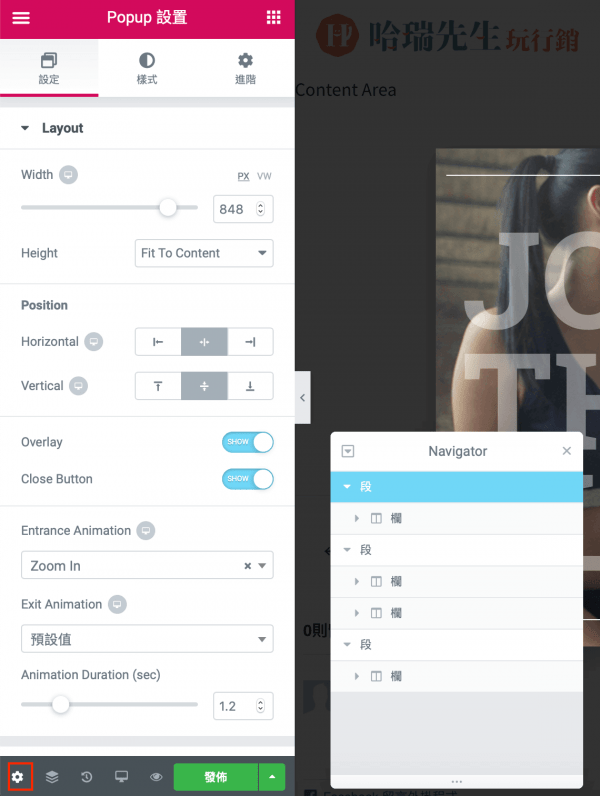
- Step5:找到 popup 整個視窗的設定處
有在使用elementor編輯器的朋友都知道,elementor的是以段、欄⋯⋯一直往下,層級式的編輯方式。
這時若你想調整「整個視窗」的基本設定,在 Navigator 中是找不到他的區塊的!
只要點擊左下角的齒輪,就可以進行整體基本的設定囉~

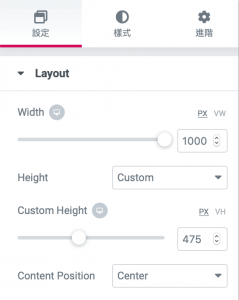
- Step6:開始調整 popup 基本設定
1️⃣ 調整寬度、長度數值(這邊我想調成1000*475)
只要點擊左下角的齒輪,就可以進行整體基本的設定囉~

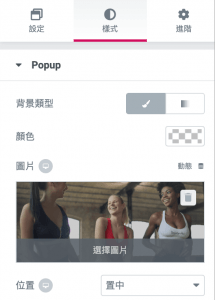
2️⃣ 置換背景

3️⃣ 將圖片上蓋上一層顏色(這邊我想使用半透明的紅~綠的漸層)
漸層可以調整的數值有:
.顏色位置
.漸層類型(擴散、線性)
.角度
如果不知道做出來的效果怎麼樣,試試看就知道囉^^

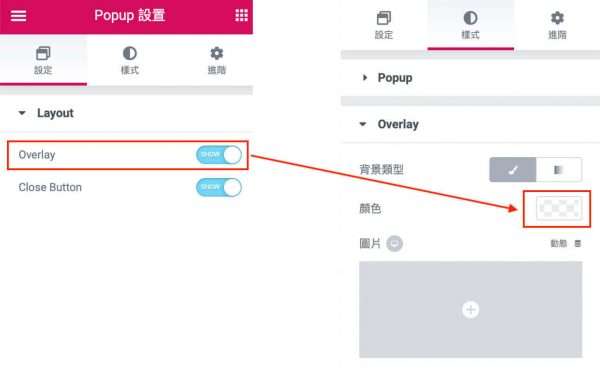
4️⃣ 開啟overlay 並調整顏色(這邊我想使用半透明的白色!)

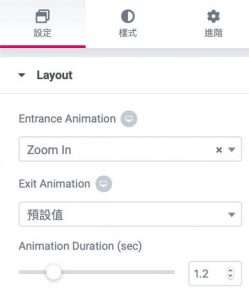
5️⃣ 調整動畫
分為進入和退出的動畫,這邊就自己試試看吧~

- Step7:加入倒數計時功能
這個功能在Elementor pro中就有囉~
將小工具拉近編輯區塊,並修改樣式就完成了!

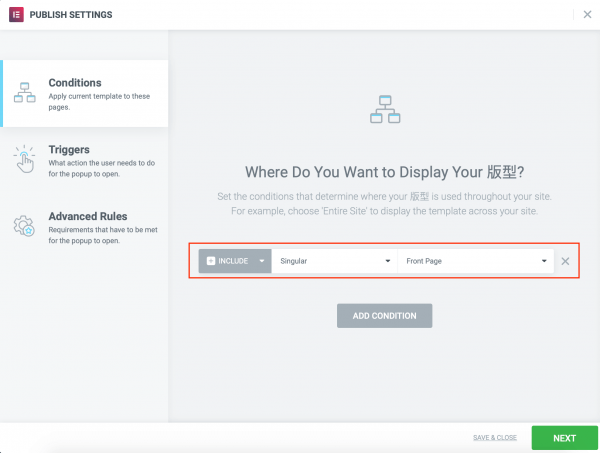
- Step8:發佈並設定「於首頁出現」
第一個選項 INCLUDE:選擇「包含」,即代表哪些頁面會出現~
第二個選項 Singular:選擇「單一」,即代表只有這個頁面會出現~
第三個選項 Front Page:顧名思義就是只有在首頁會出現啦~

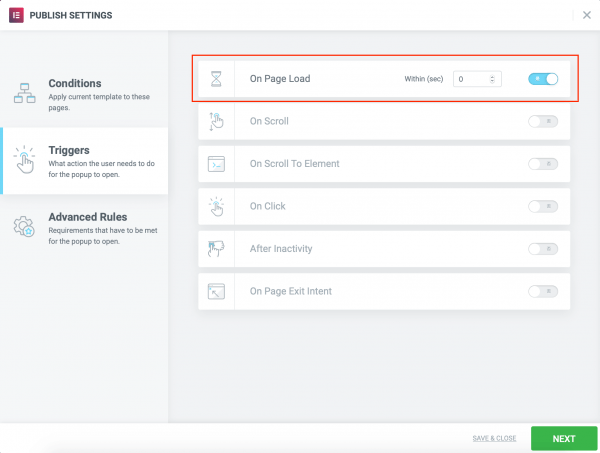
- Step9:設定「Loading」時出現
一般來說,彈跳視窗要觸發都必須有機制,像是按鈕、連結⋯等
若今天我們要讓它在網頁載入時就出現,在這邊進行設定就可以囉!
數值部分還能決定要它在網頁載入後幾秒內跑出來唷!

- Step10:按下「Next」就完成啦~
彈跳視窗是不是超簡單的呢?
仔細研究其實他有很多詳細的地方可以進行設定,並達到不同的效果唷!
下一篇將告訴大家,要如何設定於按鈕觸發彈跳視窗
敬請期待 ✨