“ 新增商店頁面原來這麼簡單! ”
Woocommerce 安裝完畢後,接著要跟大家介紹第一個起手式嘍
在預設「頁面」的時候,會新增四個頁面,分別是:
❶ 商店頁面
❷ 購物車頁面
❸ 結帳頁面
❹ 我的帳號頁面
而這篇教學要先跟大家介紹的是「 商店頁面 」
通常預設的模式都是在網址後面加上 /shop 就可以進入該頁面嘍!
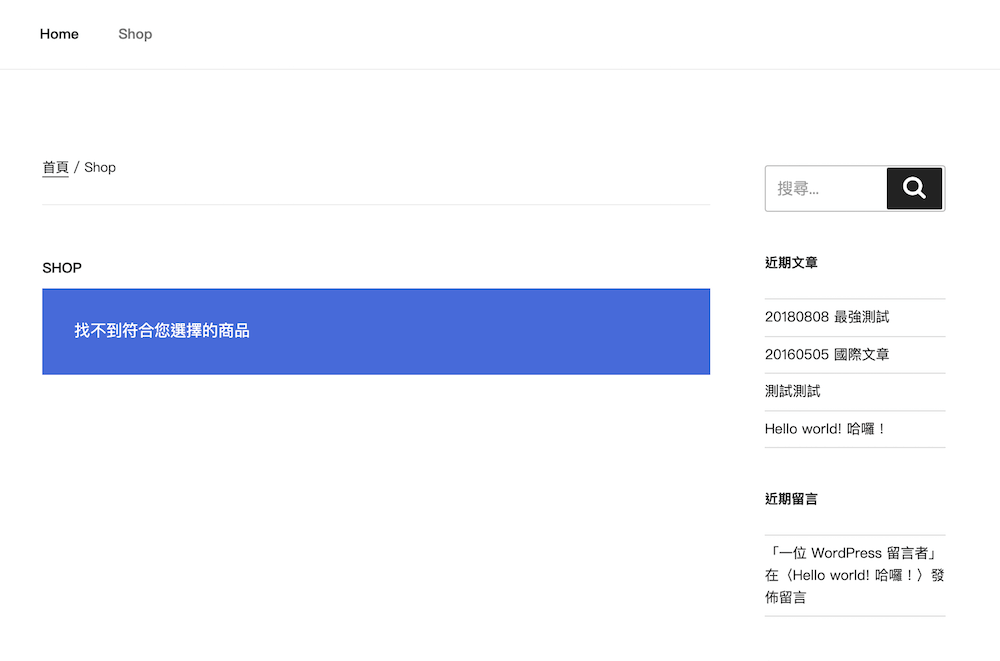
- Step1:先把商店頁面放到選單
放置完成後就可以看到Woocommerce預設的樣子
預設沒有任何商品,現在可以新增商品!

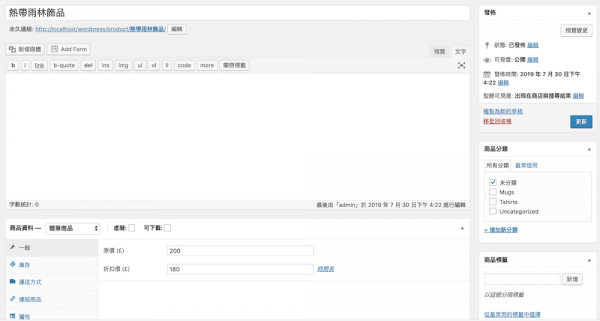
- Step2:新增商品
可以設定基本原價、折扣價、庫存
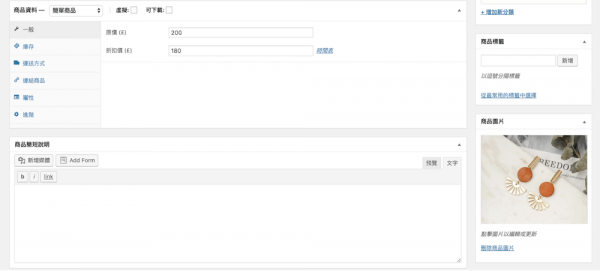
然後選擇商品分類,最後新增右下角的商品圖片~

再繼續往下可以新增「商品簡短說明」、「商品圖片」

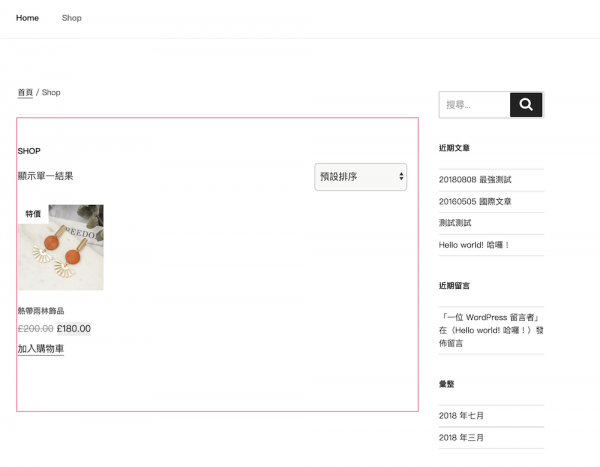
👏 新增好了之後,現在讓我們來看看前台的長相唄~~~

在安裝Woocommerce時,蠻多新手都不知道如何找到商店頁面 🤨
預設通常是網址後面加上/shop就可以找到商店頁面嘍!
在後面的教學也會教大家如何指定「商店」頁面
然後去了解每一個設定的細節與說明~~~
還不太瞭解什麼是Woocommerce嗎?
沒關係趕快點上一篇來複習吧 🥳
➡️ Woocommerce |國中生都能架設的網路商店

