“ 頁面內容放不下⋯資訊太多⋯
嘿~彈跳視窗又將是你的好幫手 ”
上一篇和大家說到,當你有現正主打、熱銷內容的時候⋯⋯
在一點進網頁就跳出來的宣傳小視窗就很重要
甚至可以達到一點「強迫觀看」的效果~
(當然太多還是不好啦~會讓觀看者感到厭煩 🤯)
那今天要告訴大家的是屬於「補充說明」類型的視窗,像是什麼呢?
當你舉辦一個活動,希望頁面篇幅著重在活動主題時
其他像是注意事項的次要資訊,就常常會不知道往哪裡擺 😨
✨這時候,補充說明的彈跳視窗就很重要啦✨
同樣是使用 Elementor 就可以做到的唷!

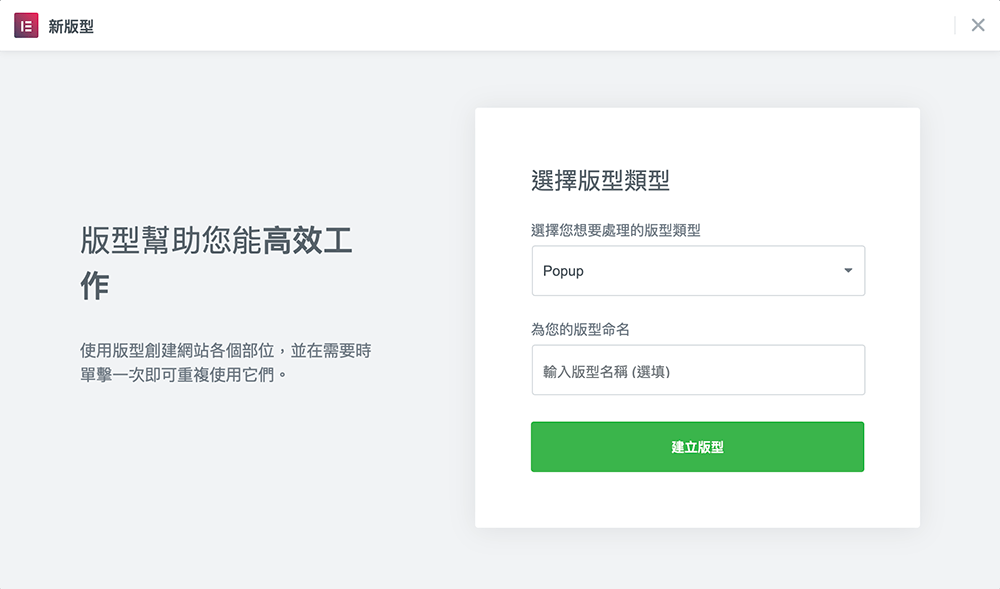
- Step1:點擊 popups,新增版型類型為「 popup 」並命名

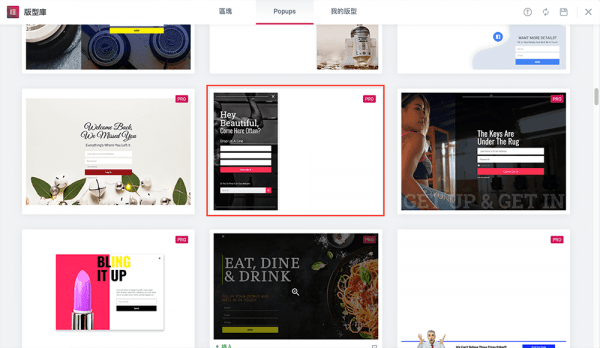
- Step2:選擇一個你想要的版型,點擊並插入
版型庫裡通常會有幾種類型及相當多版型可以使用~
當然如果你要自行建置版型也是可以的!

- Step3:進入編輯畫面,調整成自己想要的樣子
- Step4:發佈popup
什麼都不用設定,直接發佈就可以囉!
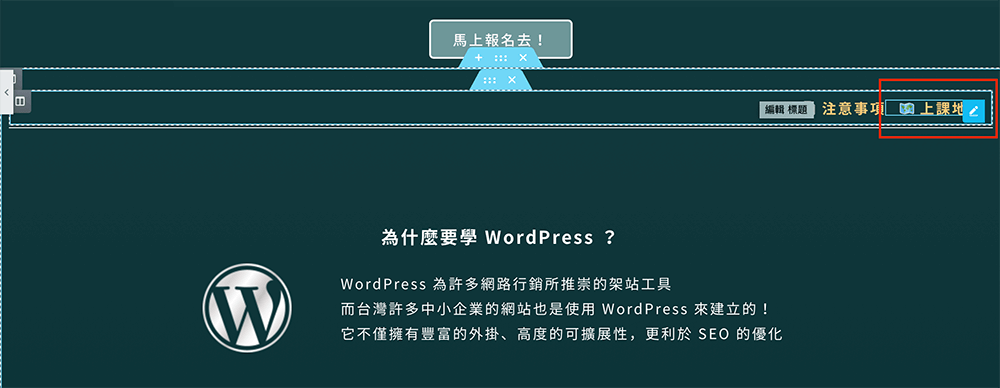
- Step5:至需放置彈跳視窗的頁面,新增觸發的按鈕或文字

- Step6:設定popup觸發
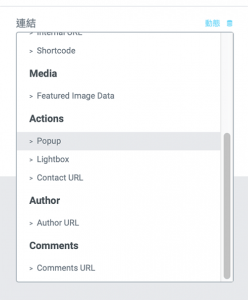
1️⃣ 連結/動態:選取popup

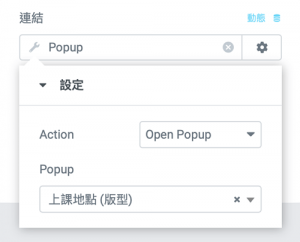
2️⃣ 設定動作及選擇要使用的popup名稱

- Step7:按下「發佈」就完成啦~
按鈕觸發彈跳視窗的教學就到這啦!
如果未來頁面上有需要補充資訊的部分
就可以使用彈跳視窗來做~
不僅讓畫面更佳整潔、明瞭,也讓網頁增添了豐富性 🌝
如果你還沒看過上一篇…那我帶你來看
➡️ Elementor Builder|popup彈跳視窗(上)