“ Elementor-快速上手、美觀、客製化幅度高的內容編輯器 ”
之前和大家介紹過了「Astra Theme」
再來要介紹一下在這個佈景主題內所使用的視覺化編輯器-Elementor Builder。
⭐ 流程說明
以下為今日的操作流程:
1. 安裝編輯器
2. 下載擴充功能
3. 編輯第一個頁面
那麼我們馬上開始吧!
- Step1:先到官網安裝 Elementor 免費版

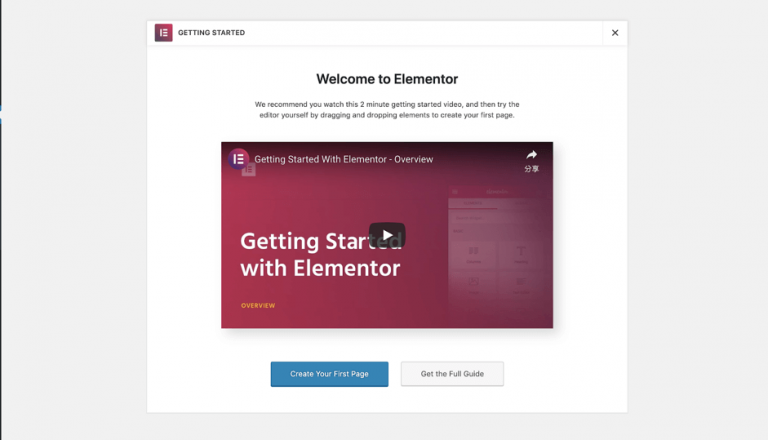
➡️ 安裝完並啟用後,會跑出這個頁面,代表可以開始使用囉!!

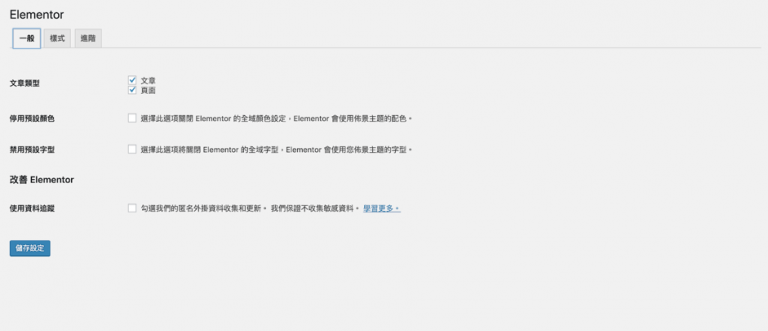
➡️ 再來可以到右邊選Elmentor設定,可以做一些進階設定

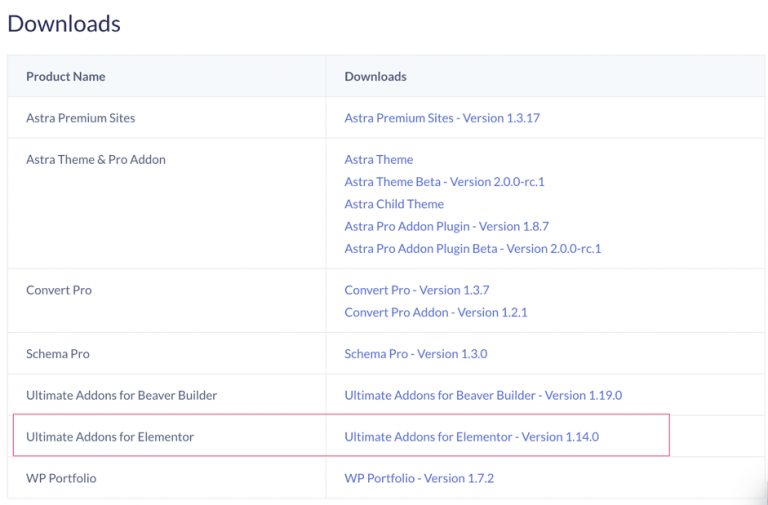
- Step2:下載 Ultimate Addons for Elementor
・這是由 Astra theme 提供的功能
・下載完後安裝,你的elementor就會多出很多功能可以使用囉!
(如果本身不是用astra theme那可以考慮是否有要買elementor的付費版本唷~)

- Step3:開始用 Elementor 編輯第一個頁面

以下會舉例做一個簡單的一頁式網頁
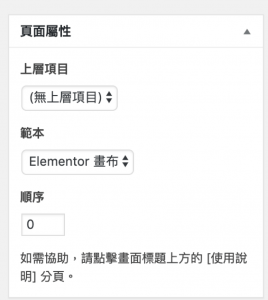
📌 Step1:在頁面屬性中,範本的部分選擇「Elementor 畫布」,這樣上排選單就會消失。

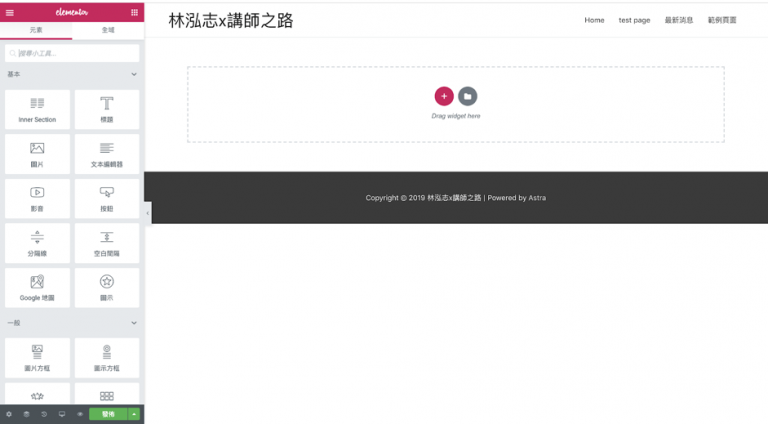
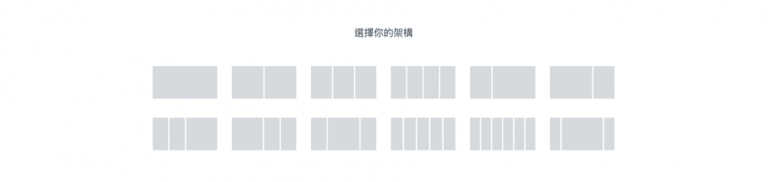
📌 Step2:選好了以後,再切換到Elementor編輯器,先點選紅色的+,選擇你要的架構

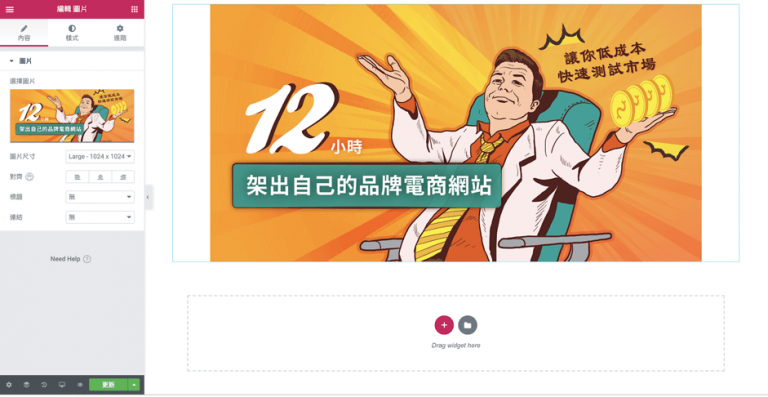
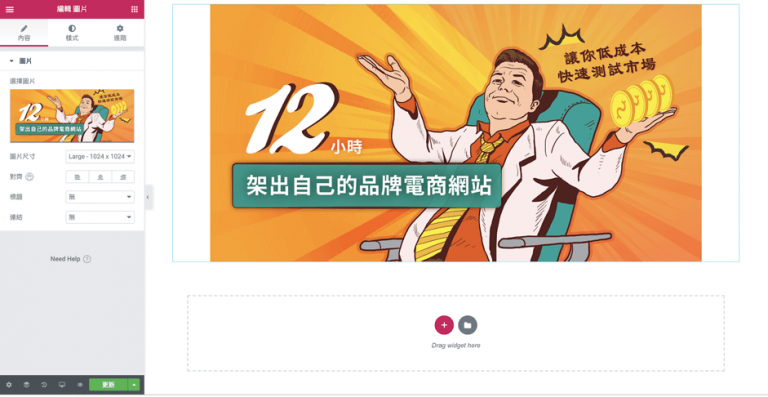
📌 Step3:選擇好架構後,就可以填入第一張圖片囉!





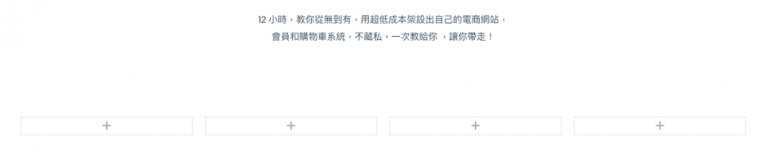
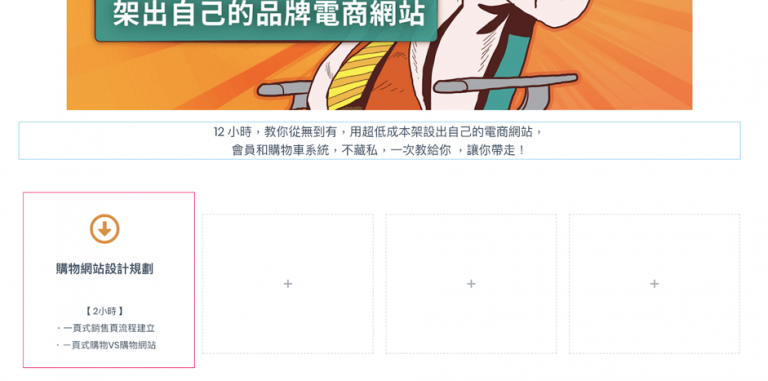
📌 Step6:使用「圖示方框」,來新增四個課程大綱唷!
新增完四個後就可以預覽看看唷!

其他還有「圖片轉盤」、「Posts」和常用的功能大家都可以試試看唷!
Elementor真的是非常好用的網站視覺化編輯器。
以下案例也都是用Elementor來調整的,歡迎參考看看。




